|
1、一个像素宽的分隔线
有时候在网页排版时,我们需要一条细线,用图片似乎有点劳师动众了,其实,这个小问题用表格就能搞定。请看下面的例子:
操作步骤是:
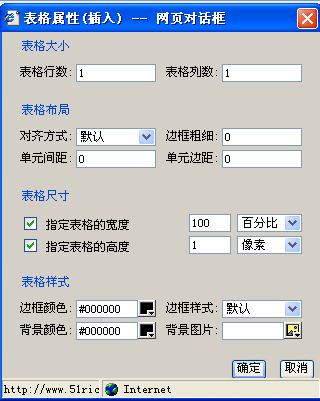
第一步:单击“插入表格”按钮,插入一个1行1列的表格,宽度设为100%(如果想让线短一点,修改宽度即可),高度设为1像素,单元格间距,边距,边框粗细都设为0,如下图:

第二步:点击显示隐藏指导方针,然后把光标放在刚才的表格里,再单击"单元格属性"按钮,将单元格背景颜色设为您想要的线条颜色.
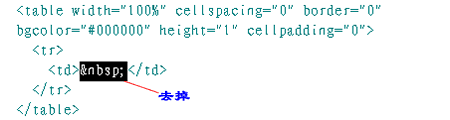
第三步:切换到"代码"区,将<td> </td>中的“  ”去掉就ok了。如下图:

说明:其实就是一个高为“1pix”的表格,需要注意的是表格内不要有其他任何内容。如果你还需要其他颜色的分隔线,只需要改变表格的背景色 bgcolor 就可以了。利用这种方法我们还可以制作出细竖线,将表格的宽该为“1”就可以了。
| 





